開発やカスタマイズに携わるものの実感ですが、SharePoint のモダンUIはなかなかアツいです!
まだまだ発展途上ではありますが、クラシックUIにはない機能が盛りだくさんです。今回はまだモダンUIの利用に足踏みされている方、または利用を開始しはじめている方向けに、2回に渡ってモダンUIをオススメさせていただきます。
1回目の今回は、まずはモダンUIの「良さ」を紹介したいと思います。詳細な機能面ばかりクローズアップされがちですが、一歩引いた広い視点から見てみます。
レスポンシブWebデザイン
なにはともあれ、レスポンシブWebデザインに対応されている事は大きいです。
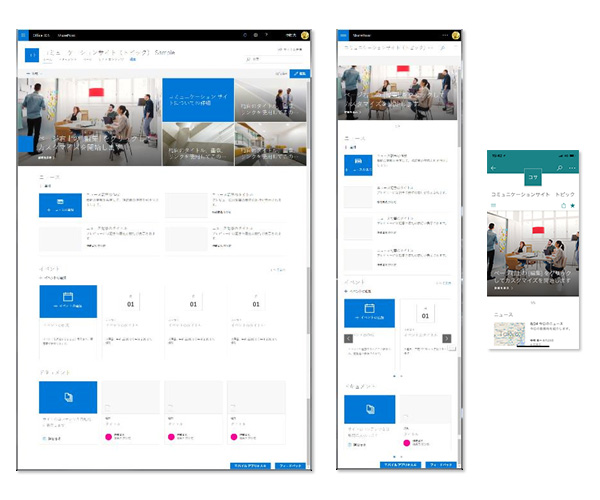
モバイル利用を想定されている場合は、モダンUIを利用しない手はないですね。モバイル利用だけでなくPCでも、限られたディスプレイサイズ内でブラウザは全面で利用しないユーザーは、ブラウザのサイズを狭くするとそれに合ったUIになるのは便利です。

↑モダンUIであるコミュニケーションサイトのトップページを表示。左から、PCブラウザのフルサイズで表示、PCブラウザを狭めた表示、モバイル機器の SharePoint アプリで表示。
ミニマルデザイン
ミニマルデザインとは、伝えるべきメッセージを阻害しないようにノイズを極力なくし、シンプルかつクリアにメッセージを分かりやすく伝えるデザインを指します。SharePoint はバージョンアップをするごとにデザインはシンプルになってきましたが、モダンUIは「情報共有」という SharePoint の目的を目指すべく、更にミニマルなデザインになっています。
パフォーマンスの向上
上述のミニマルデザインも効果の一端を担っているかと思いますが、とにかくパフォーマンスを指摘されやすい SharePoint においては、モダンUIは例えばアイコンフォントを採用するなど実装技術的にもパフォーマンスの向上がうかがえます。
また、随所に極力ページの遷移をせずに最短ルートで目的操作を達成できるようなUX(ユーザー体験)になっています。例えば列の設定をする場合、リスト/ライブラリの設定ページを介さずにビュー上から変更可能です。それにより1ページ分の遷移にかかる時間が短縮される事は「パフォーマンス」という観点でUXに大きな影響を及ぼすと考えています。
SharePoint モダンUIの「良さ」まとめ
SharePoint のモダンUIは未だに発展途上な事もあり、現状はクラシックUIでないと対応できない事もあるのですが、利用用途や要件さえ満たせるのであれば、ぜひモダンUIを今からでも積極的に利用してみるのも良いと思います。
今年も残すところわずかとなりました。クリスマスからの年末年始に向けた雰囲気は独特で大好きです。次回はそんな年を越して美味しいものを食べ過ぎて肥えてしまったであろう身体で、具体的に「機能」からモダンUIをオススメする記事を書きたいと思います。来年もどうぞよろしくお願い申し上げます。
モダンUIも含めて SharePoint の構築でお困りの場合は、ぜひテンダにご相談ください。『SharePoint 移行・活用』サービスでは、SharePoint 全般のお手伝いを致します。