はじめに
1.はじめに
モダンなSharePoint Onlineサイトに独自の機能を組み込みたい、使いやすいUIを提供したい。
そんなニーズに応えるのがSharePoint Framework(以降、SPFx)のWebパーツです。
SPFxを活用すれば、企業のポータルサイトや業務アプリを柔軟に拡張し、より使いやすいSharePoint Onlineサイトを構築できます。
本記事では、Webパーツ開発の第一歩として、新しいプロジェクトの作成からローカル環境でのテストまでハンズオン形式で解説します。
SPFxの開発環境の構築や、デプロイの方法は別記事で紹介しておりますので、下記の目次よりご参照ください。
2.連載の目次
・SPFxハンズオン開発シリーズ 第1回:開発環境の構築
・SPFxハンズオン開発シリーズ 第2回:Webパーツの開発(※本記事)
・SPFxハンズオン開発シリーズ 第3回:Webパーツのデプロイ
1.開発の流れ
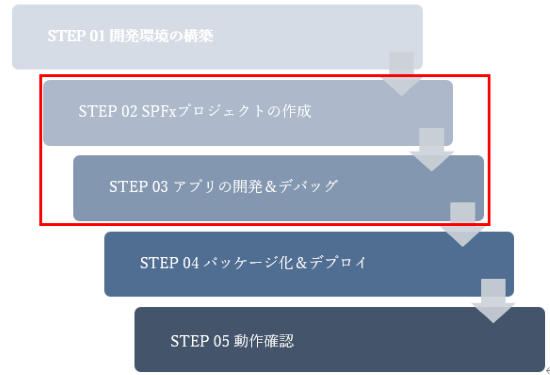
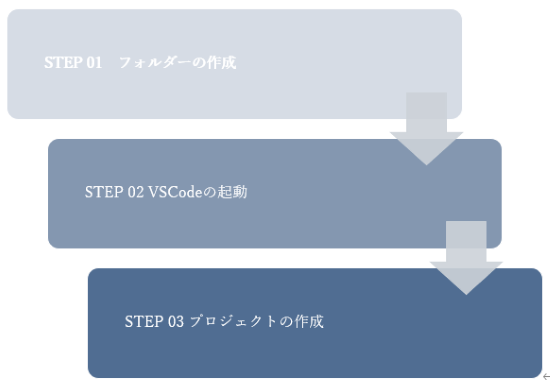
SPFxを用いたアプリ開発は、大きく5つのステップに分かれます。
SPFxハンズオン開発シリーズでは
第1回にてSTEP 01
第2回にてSTEP 02.03
第3回にてSTEP 04.05
の説明を行います。

2.プロジェクト作成
SPFxのWebパーツ開発を始めるには、まずプロジェクトの雛形を作成します。
このプロジェクトには、Webパーツのソースコード、設定ファイル、依存関係など開発に必要な一式が含まれます。
具体的には、Yeomanジェネレーターを利用し、対話形式でプロジェクトの名前やテンプレート、フレームワークを選択してセットアップを行います。
この手順を終えると、すぐに開発に着手できるフォルダー構造と初期ファイルが生成されます。
〇プロジェクト作成手順

STEP 01 フォルダーの作成
STEP 01-1
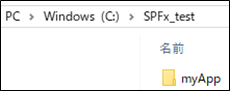
プロジェクトの保存先となる任意のフォルダーを作成します。
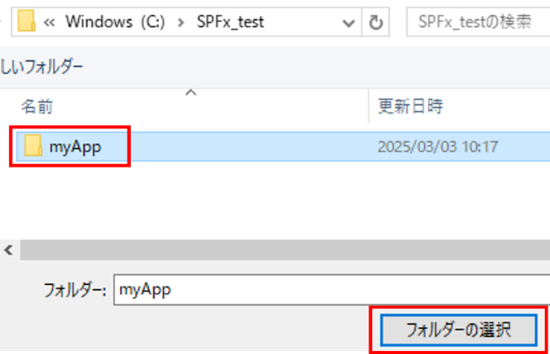
今回は例として「C:\SPFx_test\myApp」に作成しました。

STEP 02 VSCodeの起動
STEP 02-1
Visual Studio Code(以降、VSCode)を起動します。
まだインストールしていない場合は、以下のリンクからインストールしてください。
URL: https://code.visualstudio.com/


STEP 03 プロジェクトの作成
STEP 03-1
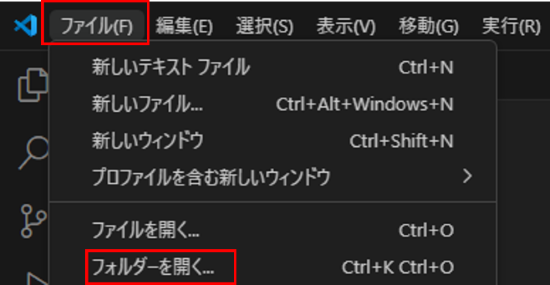
VSCodeのメニューから「ファイル」>「フォルダーを開く」をクリックします。
STEP 01で作成したフォルダーを選択し、「フォルダーの選択」をクリックします。


STEP 03-2
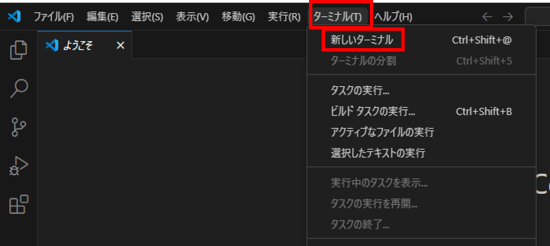
「ターミナル」>「新しいターミナル」をクリックしてターミナルを開きます。
※既にターミナルが開いている場合は、古いターミナルを閉じてください。


STEP 03-3
プロジェクトを作成します。
VSCodeのターミナルに以下のコマンドを入力し、Enterを押しコマンドを実行します。
yo @microsoft/sharepoint
詳細な手順や設定方法については、Qiitaの記事をご覧ください。