
前記事『カンタンでリッチに SharePoint のリストフォームをカスタマイズできる「skybow Rich Forms」』から引き続き skybow のご紹介です。
今回は「skybow Theme Designer」です。
skybow Theme Designer とは?
一言で表すと SharePoint のデザインをカスタマイズするための製品です。技術者視点で表すと SharePoint 専用の CSS ビルダーです。

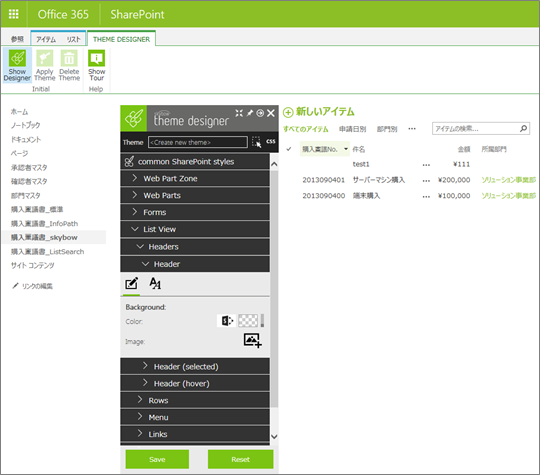
SharePoint の画面上に Theme Designer と呼ぶ GUI メニューが表示されますので、目的に応じて変更したい要素を選択し、色やフォントなどを変えて行きます。GUI メニューはブラウザにあるような開発者ツールと同じ操作感です。
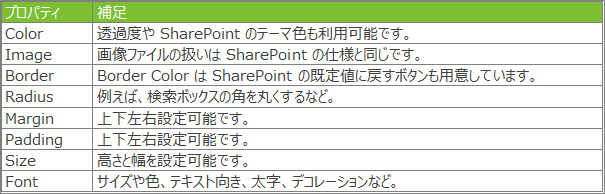
skybow Theme Designer で変更可能な主なプロパティ

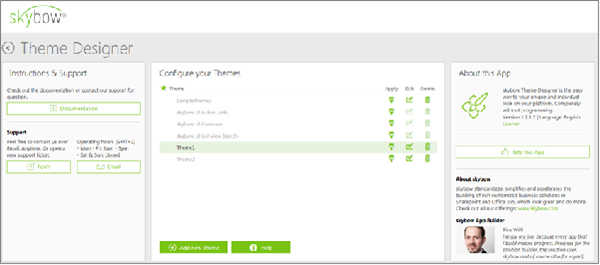
skybow Theme Designer で作成したテーマはアプリページで管理します。
サイトコンテンツページで skybow Theme Designer アプリをクリックすると次の画面を表示します。

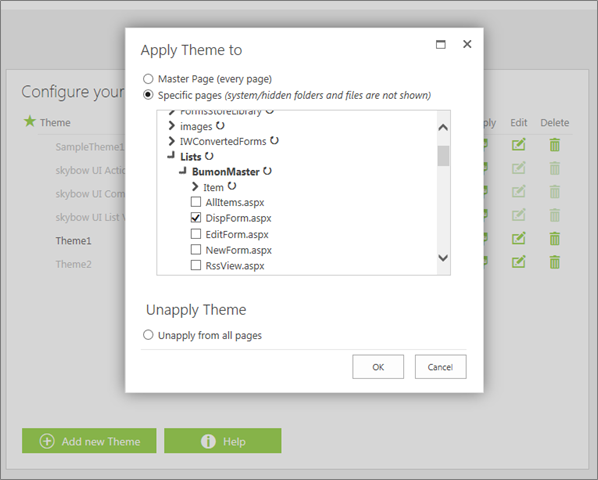
保存済のテーマの Apply アイコンをクリックすると、テーマをどの粒度で適用させるか選択が可能です。

マスターページ全体や、特定のページのみに適用させるなど用途に応じて設定します。
先に紹介しました「skybow Rich Forms」と組み合わせて、見栄えの良いフォーム画面やビュー画面を作成するなど様々な場面で応用出来ますね。
skybow はまだ他にもたくさんの製品を用意しています。
これらはすべて SharePoint を利用する企業向けビジネスアプリケーションを構築するための製品です。株式会社テンダでは skybow を利用したアプリケーション構築を積極的に推進しておりますので、ぜひ一度ご検討下さい!
skybow導入検証キャンペーンのご案内
弊社では skybow 社と連携し、skybow をご検討下さるお客様向けに『skybow 導入検証キャンペーン』を実施しています。特別価格による skybow 製品の提供のみならず、弊社 skybow 担当エンジニアによる導入支援をセットにしたキャンペーンとなります。
ぜひお問い合わせ下さい!(お問い合わせは『MS Tech』お問い合わせフォームから)