
本連載では、Power Appsでアプリケーション開発するときに、よくある質問と回答を紹介します。アバナード株式会社と株式会社テンダがコラボで連載していきます。
質問:入力フォームで必須項目のフィールドをわかりやすくしたい
入力フォーム画面にて、必須項目のフィールドを分かりやすく表示するにはどのようにすれば良いですか?
回答:入力フィールドの背景色を変更することで解決可能です
入力フィールドを分かりやすく表示する方法は複数ありますが、1つのアイディアとして必須項目の入力フィールドの背景色を変更する方法があります。
たとえば、[詳細設定]タブ内の[Fill]プロパティに「” If(IsBlank(指定している入力フィールド),Trueの色, falseの色)”」と設定することで、入力必須の項目にもかかわらず未入力である項目について、入力フィールドの背景色を変更し、入力すると背景色が変化するようにして入力を促すことが可能となります。
必須項目の入力フィールドの背景色変更方法
必須項目の入力フィールドの背景色は下記の手順で設定します。
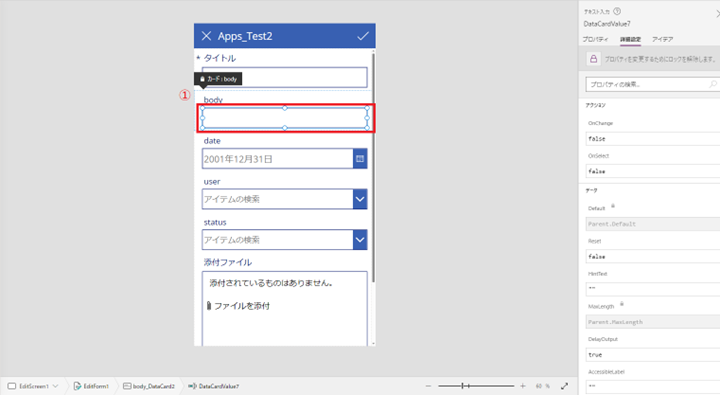
1. 背景色を変更したい項目の入力フィールドを選択します。

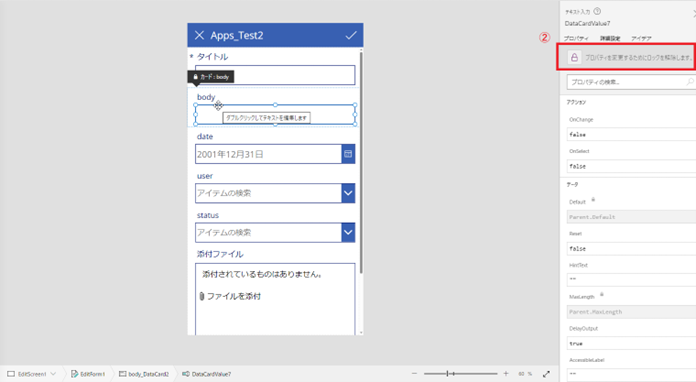
2. [詳細設定]タブで②をクリックし、ロックを解除します。

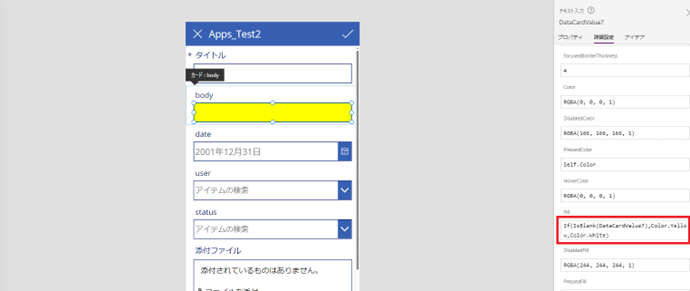
3. [詳細設定]タブの[Fill]プロパティに「If(IsBlank(指定している入力フィールド),Trueの色, falseの色)」と入力します。
例えば、選択した入力フィールドがDataCardValue7の条件で、値が未入力の場合は背景色が黄色で表示され、値が入力されたら背景色が白色で表示されるように設定したい場合は「If(IsBlank(DataCardValue7),Color.Yellow,Color.White)」と入力します。

値が入力されると背景色が白色に変わります。

色の指定方法
色の指定方法は下記の4パターンです。
| 指定方法 | 書き方(構文) | 例:青を指定する書き方 |
|---|---|---|
| Color列挙体 | Color.ColorName | Color.Blue |
| ColorValue | ColorValue(CSSColor) | ColorValue( “#0000ff” ) |
| ColorValue(ColorName) | ColorValue( “Blue” ) | |
| RGBA | RGBA(Red, Green, Blue, Alpha) | RGBA( 0, 0, 255, 1 ) |
色を「Blue」などの名前で指定する場合は「Color列挙体」または「ColorValue」、16進数で指定する場合は「ColorValue」、RGB値で指定する場合は「RGBA」を使います。
参考URL
IsBlank関数に関する詳細および色の指定は下記のサイトでご確認ください。
・PowerAppsでのBlank、Coalesce、IsBlank、およびIsEmpty関数 | Microsoft Learn
https://learn.microsoft.com/ja-jp/power-platform/power-fx/reference/function-isblank-isempt
・PowerAppsのColor列挙体とColorFade、ColorValue、およびRGBA関数 | Microsoft Learn
https://learn.microsoft.com/ja-jp/power-platform/power-fx/reference/function-colorsy
以下より、テンダMSTechメールマガジンに登録いただきますと、MSTechサイトの更新情報等を定期にお届けします。
https://form.k3r.jp/tenda_msales/tenda_ml2
Microsoft365(利活用技術) | MSTech | 株式会社テンダ
Dynamics 365(Avanade Flexible Support) | MSTech | 株式会社テンダ