
本記事ではPower Apps初心者の方に向けて、入力画面に未入力チェック機能を実装する方法を紹介します。
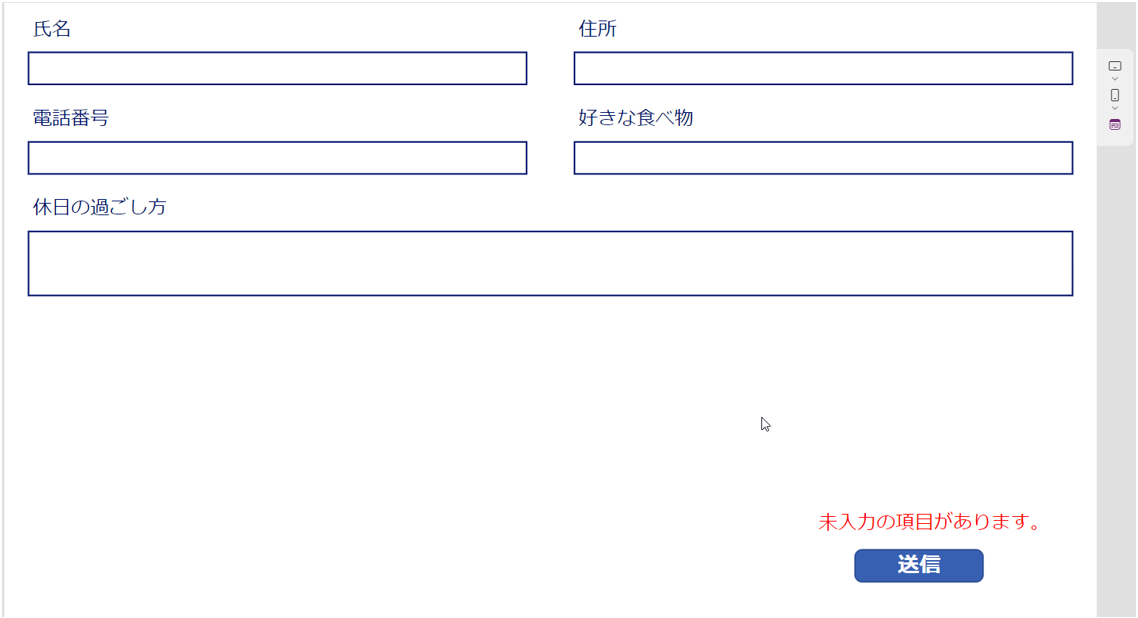
未入力チェック機能の想定挙動は下記となります。
- 必須項目が入力されていない場合
「送信」ボタンが押せず、エラーメッセージが表示される。 - 必須項目が入力された場合
「送信」ボタンを押せるようになり、エラーメッセージが非表示となる。
入力画面へのコントロールの配置
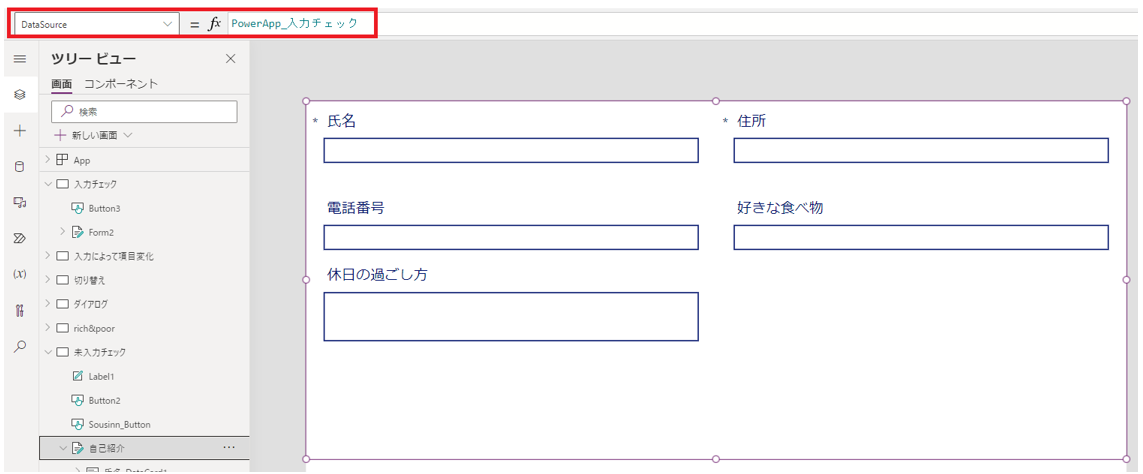
入力画面に編集フォーム、送信ボタン(ボタン)、未入力メッセージ(テキスト)を配置します。
各コントロールのプロパティを下記のように設定します。
1. 編集フォーム
DataSource:接続したいSharePointリスト名
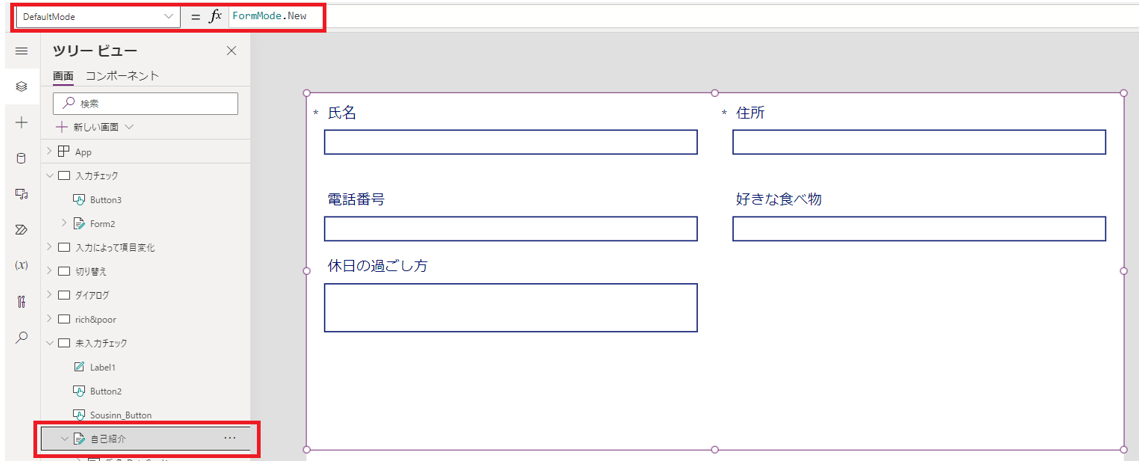
DefaultMode:FormMode.Newまた、編集フォームのコントロール名を「自己紹介」に修正します。

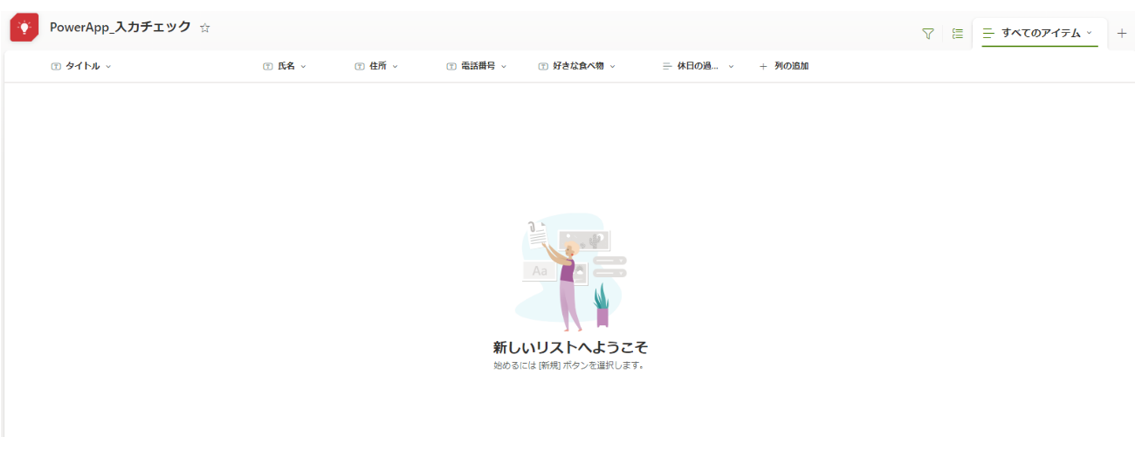
参考までに、接続先のSharePointリストは下記画像のような構成となっています。

2.送信ボタン(ボタン)
Text:”送信”3. 未入力メッセージ(テキスト)
Align:Align.Center
Color:RGBA(255, 0, 0, 1)
Text:"未入力の項目があります。"
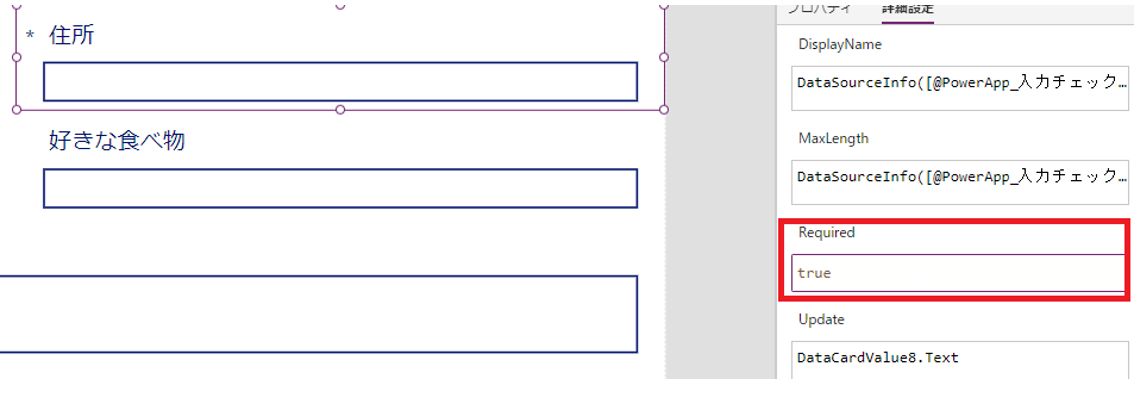
必須入力の設定
編集フォームの中で必須入力させたい項目の[Required] プロパティを「true」に変更します。

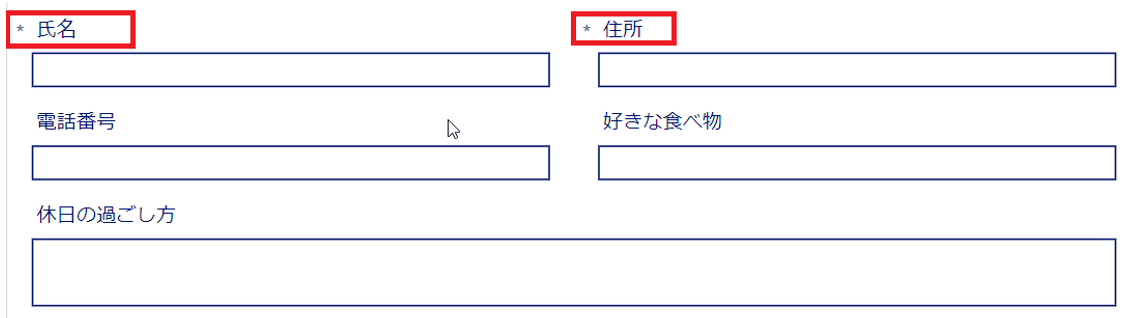
必須入力させたい項目のタイトルの横に★マークがついていればOKです。
(下記例では、氏名と住所の項目を必須入力にしています。)

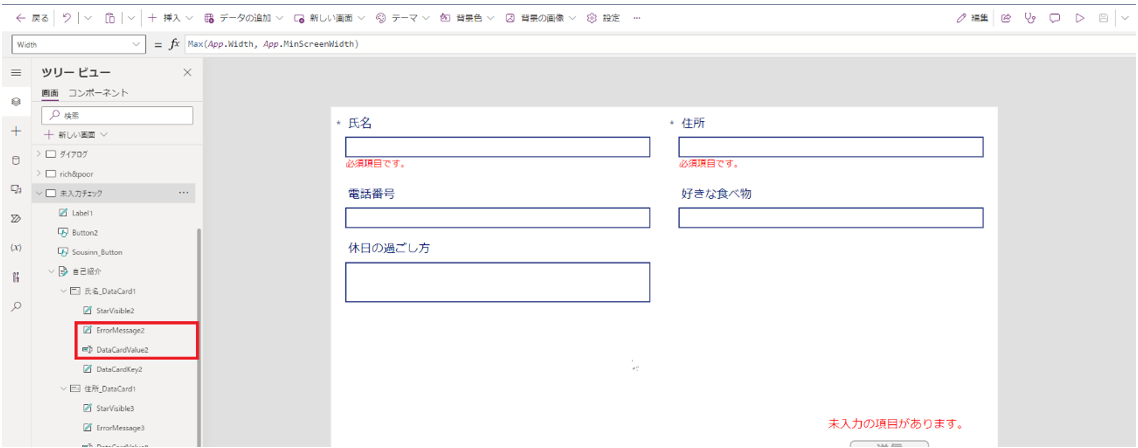
その後、必須入力させたい項目のテキストラベルコントロール(ErrorMessage)のプロパティを以下に設定します。
Color:RGBA(255, 0, 0, 1)
FontWeight:FontWeight.Normal
Text:"必須項目です。"
Visible:If(DataCardValue~.Text = "",true,false)※ErrorMessageとDataCardValueは編集フォームを配置する際に自動的に生成されるコントロールの名前です。

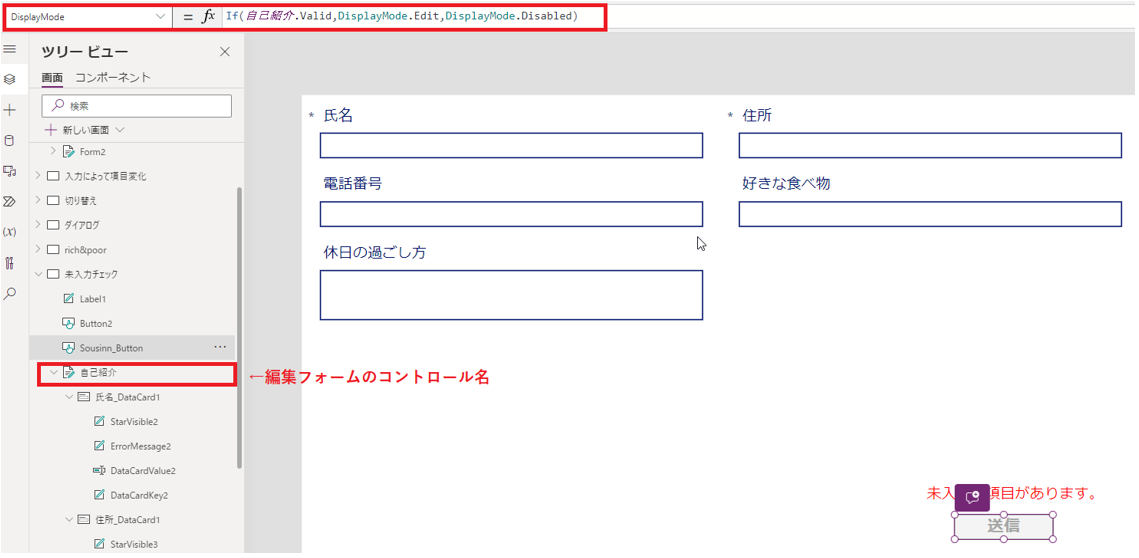
送信ボタンの設定
送信ボタンの[DisplayMode]プロパティに「If(コントロール名,Vaild,DisplayMode.Edit, DisplayMode.Disabled)」と入力します。
(下記例の場合「If(自己紹介,Vaild,DisplayMode.Edit, DisplayMode.Disabled)」と入力します。)

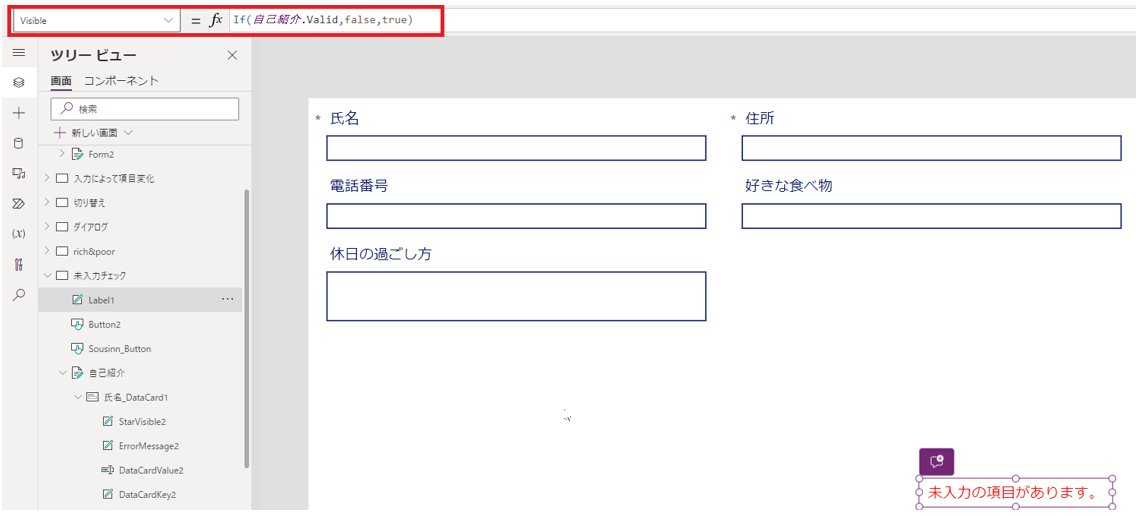
エラーメッセージの設定
エラーメッセージの[Visible]プロパティに「If(コントロール名,Vaild,false,true)」と入力します。
(下記例の場合「If(自己紹介,Vaild,false,true)」と入力します。)

実装後の確認
PowerAppsのプレビュー機能(画面右上の▶️ボタン)を使って必須チェックが行われるか確認します。
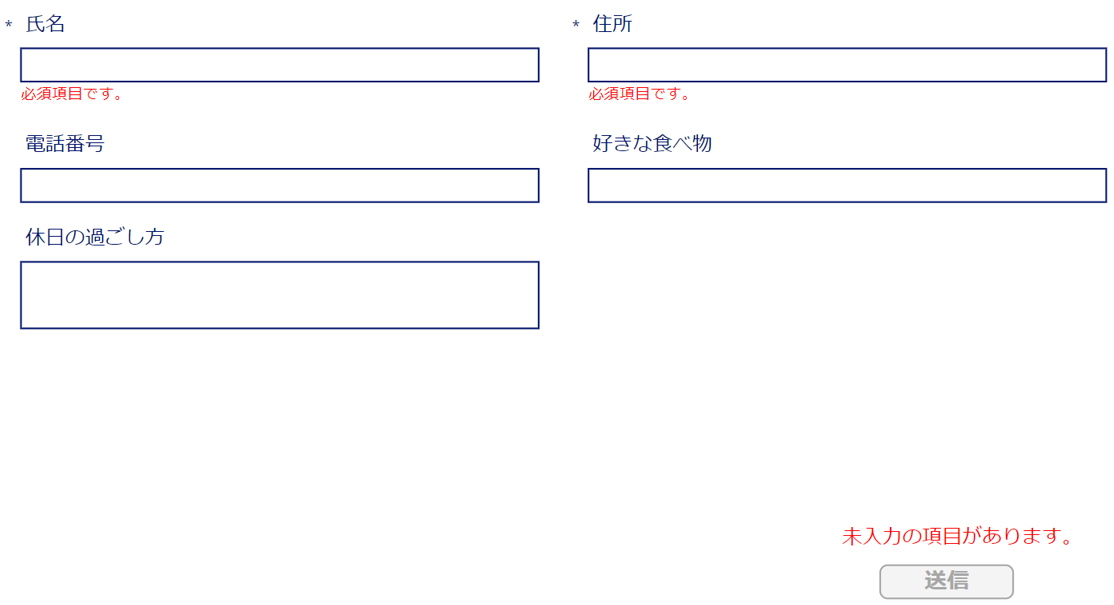
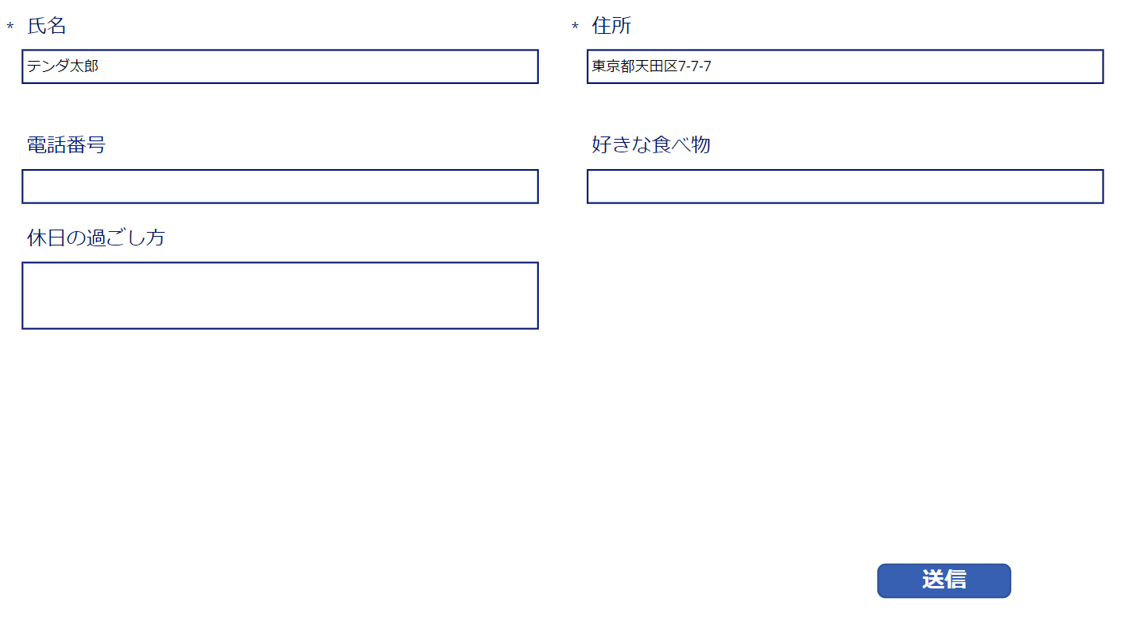
下記画像のように、必須項目が空白の場合は「エラーメッセージが表示されて送信ボタンが押せない」挙動となり、必須項目に値を入力した場合は「エラーメッセージが表示されずに送信ボタンが押せる」挙動になることを確認してください。
必須項目が未入力の場合

必須項目に値が入力されている場合

まとめ
今回は入力画面の未入力チェック機能を実装する方法を紹介しました。項目ごとに未入力チェックの機能を実装することも可能ですが、複数の項目に対してまとめて未入力チェックを行いたい場合はぜひ本記事の方法をご活用ください。