株式会社テンダでは、お客様のご要望にあわせて様々なデザイン・コンテンツを含んだポータルサイトをSharePoint Online(以降、SPO)でオーダーメイド方式にて作成し、販売しています。
SharePointに精通したエンジニアが徹底サポート!
https://mssp.tenda.co.jp/sharepoint_migration/
本記事ではSPOによるポータルサイトはどのようなものなのか、作成の過程や手順と共にご紹介します。
はじめに
1.はじめに
本記事はSPOでポータルサイトを作成するための基礎知識をまとめた連載ブログの第4回目です。サイトコンテンツはある程度作成が完了していることを前提に、トップページのデザインを編集する方法を記載しています。
なお、SPOサイト作成時にテンプレートを使用しているとデフォルトでコンテンツが埋め込まれていますが、本記事では空のテンプレートを使用している、あるいはテンプレートで作成されたコンテンツは全て削除されているものとして説明が進む点、ご了承ください。
サイトコンテンツの作成などについては別記事で紹介しておりますので、下記目次よりご参照ください。
2. 連載の目次
・SharePointポータル作成入門 1:サイトの作成
・SharePointポータル作成入門 2:コンテンツの作成(リスト)
・SharePointポータル作成入門 3:コンテンツの作成(ライブラリ)
・SharePointポータル作成入門 4:トップページの編集 (※本記事)
・SharePointポータル作成入門 5:アクセス権限の設定
※第5回は今後公開予定
用語の説明
トップページ編集の説明に入る前に、頻出する用語を解説します。

セクション
セクションとは、Excelの行のようなものです。
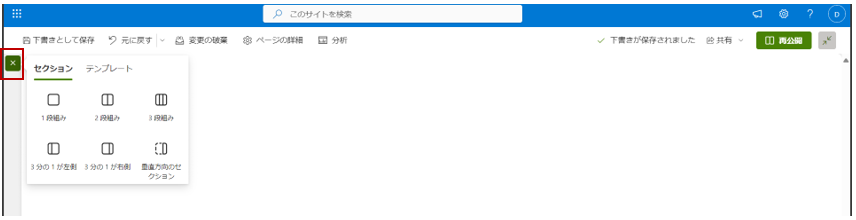
画面上を横一行で区切っている枠のことで、その中を2分割する・3分割するなど、枠ごとに分割の大きさを変えることが可能です。
分割のパターンは内容は画像を参照 ください。

Webパーツ
Webパーツとはセクション内に配置するパーツのことです。
SPOサイト内で作成したリストやドキュメントライブラリの表示、外部のリンクの埋め込み、画像を表示させるなど、様々な用途のパーツが用意されています。
トップページの編集
上述した、セクションとWebパーツでトップページは構成されています。
この2つを組み合わせて、トップページを編集していきます。
1.編集画面への遷移からWebパーツ挿入まで
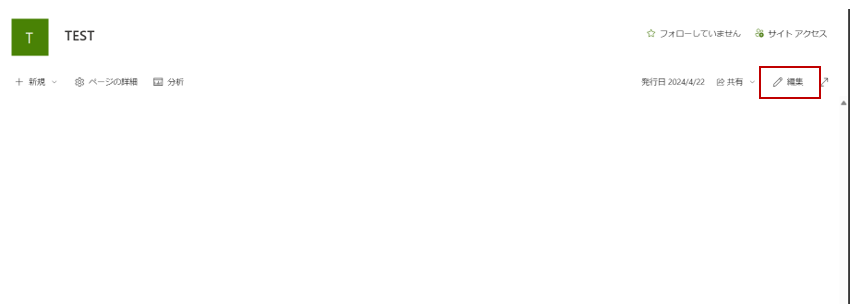
トップページ画面右側にある「編集」をクリックし、編集画面を開きます。

画面左側の「+」ボタンからセクションを追加可能です。
適当な分割を選ぶと画面にセクションが自動で作成されます。
ここでは「1段組み」セクションを選びます。
※作成したいデザインが既にある場合、適宜変更してください

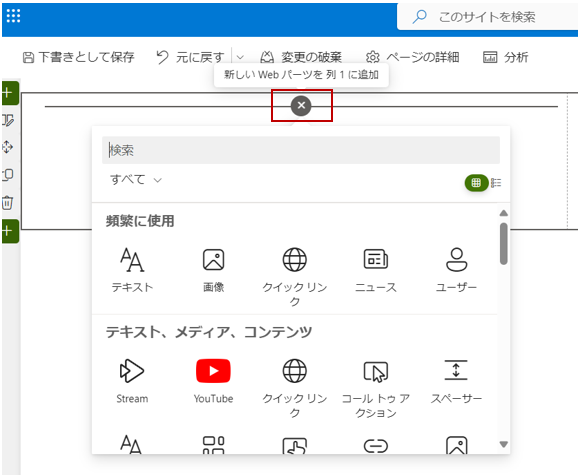
セクションを作成しただけではトップページに何も表示されません。作成したセクションにカーソルを合わせ、出てきた「+」ボタンからWebパーツを挿入します。

↓

2.作成済コンテンツの埋め込み
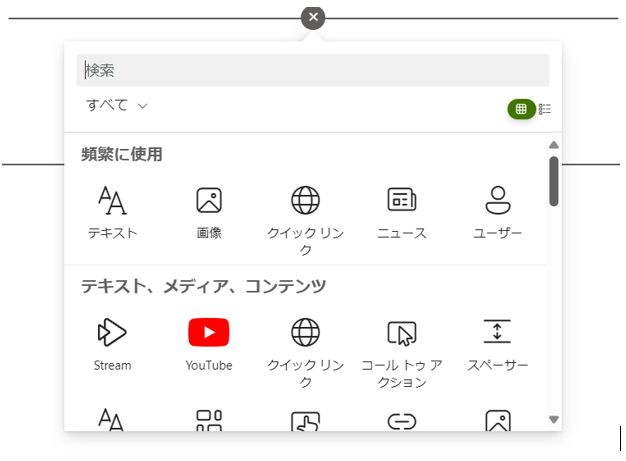
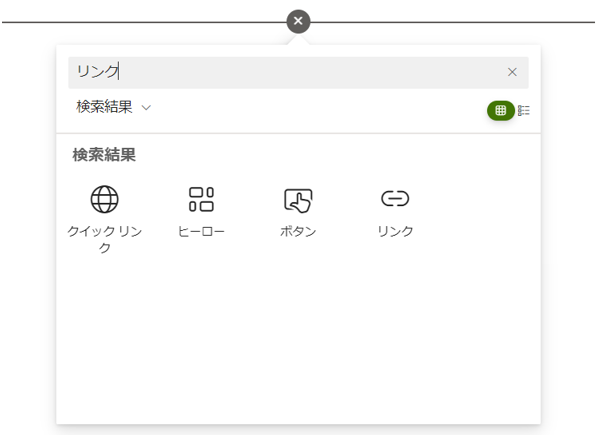
前述の通り、挿入できるWebパーツはセクション内の「+」を押すと選択肢が表示されます。
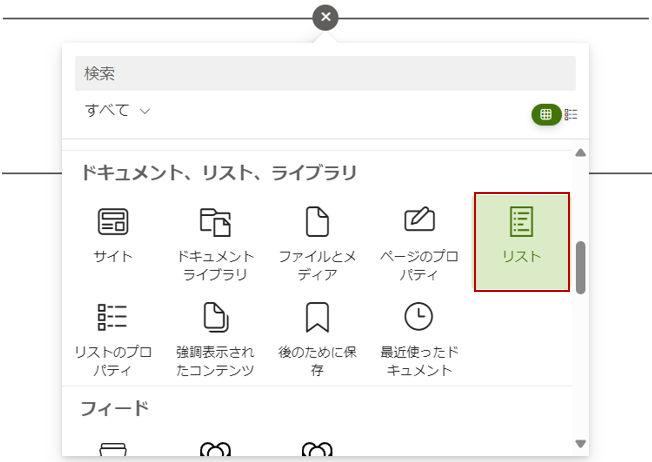
ここでは以前作成したリストを挿入してみます。

Webパーツからリストを選択して挿入します。
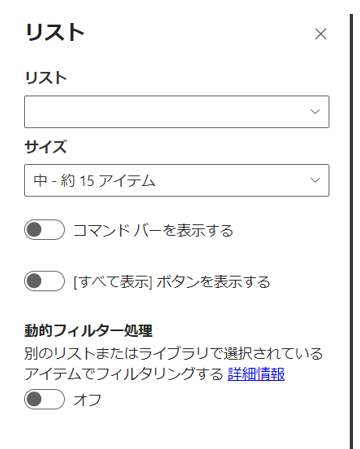
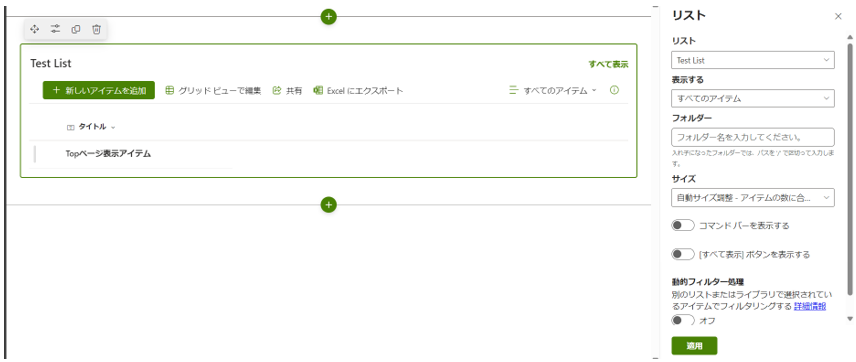
すると、右側にボックスが表示されるので、埋め込みたいリストの名前・表示させたいアイテムの数などを調整してください。

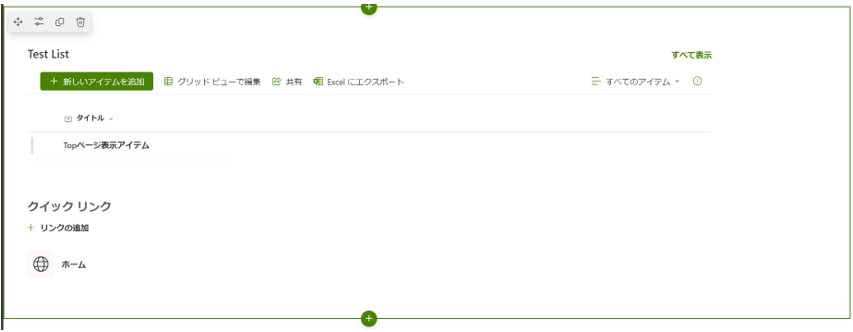
リストの選択が完了すると、下図のようにリストのビュー画面が表示されるようになります。
※リストや表示させたいビュー画面はあらかじめ作っておく必要があります

3.リンクの埋め込み
次に、社内ポータルサイトで必要不可欠なリンク機能もTopページに表示させてみます。
なお、Webパーツには名前こそ違いますが機能としてはリンクと同等であるヒーローなども含めリンク機能を備えているパーツは4種類あるため、より適当なものを選択してください。
本記事ではクイックリンクWebパーツを挿入します。

クイックリンクを選択してパーツを作成します。
左上に表示されている「リンクの追加」を選ぶことでリンクを挿入することが可能です。

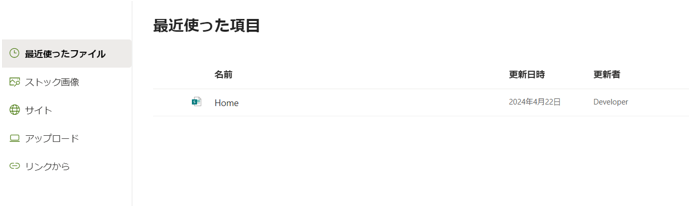
遷移したい場所によって異なりますが、SPOサイト内であれば「サイト」から、外部URLの場合は「リンクから」入力をし、リンクを追加します。

リンクを追加すると右側のボックスがそのリンクの編集を行える画面に切り替わるので、そこからクイックリンクに表示する名前(タイトル)の変更やアイコン(サムネイル)の変更を行うことができます。
保存は自動で行われるため特に保存ボタンの押下などは不要です。

下図のような表示になっていたらリンクの挿入は完了です。

4.セクションの編集
最後に、作成したセクションの編集方法を解説。
分割内容を変える、セクションに背景色をつける、といった編集が可能ですので、ここではセクションの背景色を変えてみます。
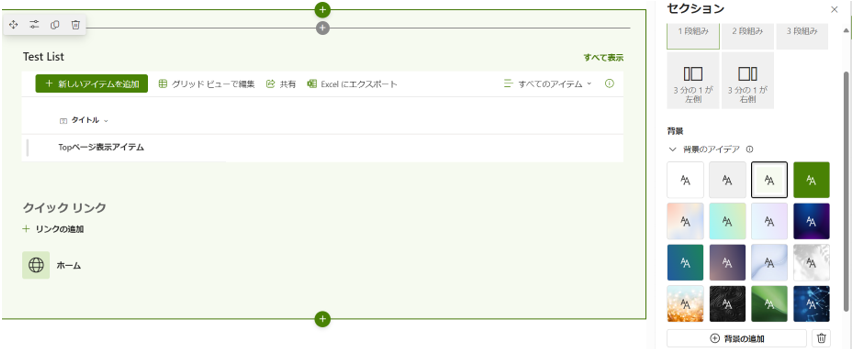
該当のセクションを選択し、左側に表示されるセクションを編集するアイコンから右側に編集画面を表示させます。

表示された画面から、変更したい背景色をクリックすると自動で選択色が適用されます。

※選んだ時点で変更は反映されるため保存ボタンなどは不要です。
トップページの公開
ここまで編集したトップページは編集画面のみでのカスタマイズであり、公開しなければユーザーの画面上ではカスタマイズ内容の反映はされていません。
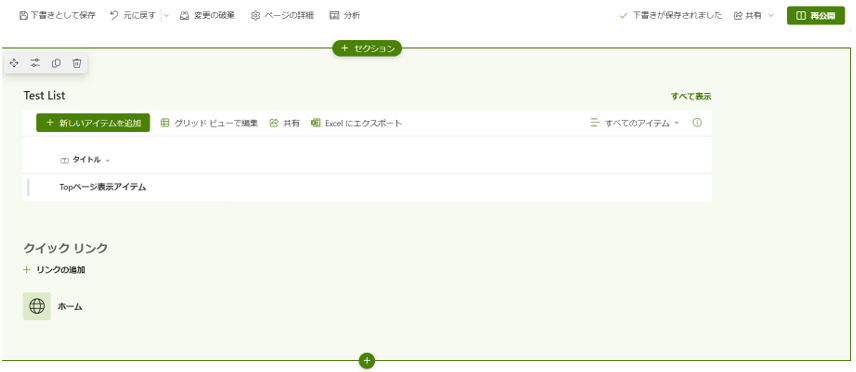
編集が完了した後は必ず右上の「再公開」ボタンを押してください。

もし、編集が途中の状態でユーザーには公開はせず編集内容を保存しておきたい時は、左上の「下書きとして保存」を選んでください。本記事内での解説と同じように作成し、公開が完了した場合は下図のような表示になっていますので、ご自身の画面と比べてみてください。

まとめ
本記事ではSPOサイトのトップページ編集方法を解説しました。
弊社ではサイト作成の代行やここには掲載していない各種カスタマイズも可能ですので、下記のサイトからぜひご相談ください。